IOS开发中屏幕滚动视图的属性有很多,不过相对重要的就是和显示相关的属性——contentSize、contentInset和contentOffset,这些属性最好通过代码设置。下面南昌APP开发公司就来为大家简单介绍一下这些属性。
1. contentSize属性
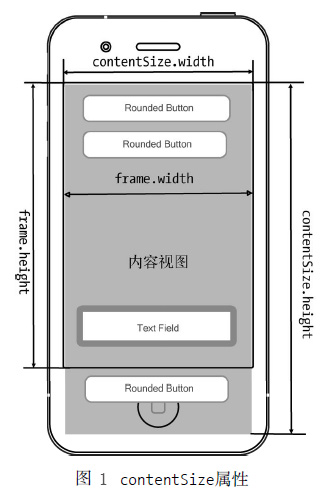
contentSize属性表示屏幕滚动视图中内容视图(Content View)的大小,它返回CGSize结构体类型。该结构体包含width和height两个成员。如图1所示,内容视图是图中灰色部分(320×544),而屏幕滚动视图大小(frame指定的范围)只有320×460。正是因为内容视图超出了屏幕滚动视图的大小,才有滚动屏幕的必要。

对于图1,相关说明如下所示。
contentSize.width:内容视图的宽。
contentSize.height:内容视图的高。
frame.width:屏幕滚动视图的宽。
frame.height:屏幕滚动视图的高。
2. contentInset属性
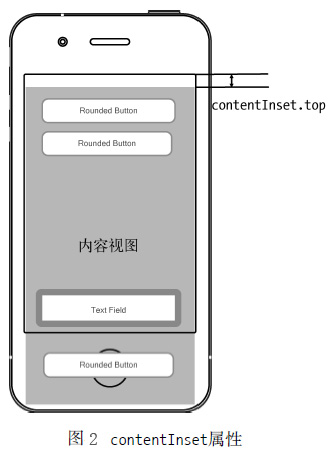
contentInset属性用于在屏幕滚动视图中的内容视图周围添加边框,这往往是为了留出空白以放置工具栏、标签栏或导航栏等,如图2所示。

contentInset属性有4个分量,分别是top、bottom、left和right,分别代表顶边距离、底边距离、左边距离和右边距离。
3. contentOffset属性
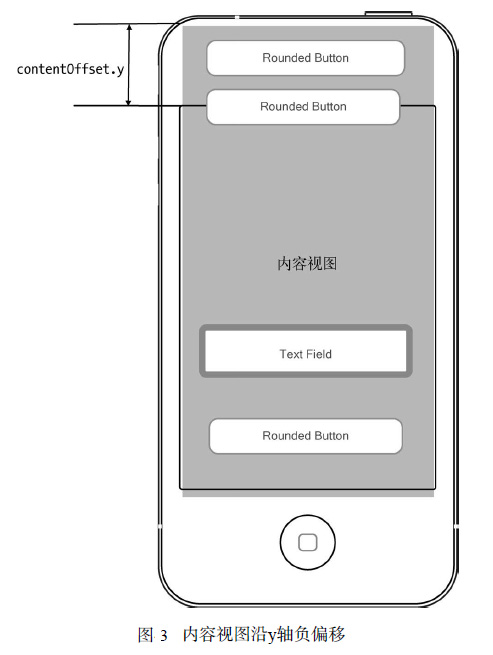
contentOffset属性是内容视图坐标原点与屏幕滚动视图坐标原点的偏移量,返回CGPoint结构体类型。这个结构体类型包含x和y两个成员。如图3所示,内容视图沿y轴负偏移(或者说屏幕滚动视图沿y轴正偏移),x轴方向没有偏移。
偏移量可以通过屏幕滚动视图的方法或属性设定。设定屏幕滚动视图沿y轴正偏移110点的代码如下:
self.scrollView.setContentOffset(CGPointMake(0, 110), animated: true) ① [self.scrollView setContentOffset:CGPointMake(0, 110) animated:YES]; ①
或者
self.scrollView.contentOffset = CGPointMake(0, 110) self.scrollView.contentOffset = CGPointMake(0, 110);

如果使用第①行代码,将参数animated设置为true(Objective-C时设置为YES),那么在偏移的同时可以出现动画效果。
以上就是百恒网络为大家介绍的关于IOS开发中屏幕滚动视图的几个重要属性,想了解更多关于南昌APP开发方面的资讯,随时欢迎来电和我们联系,百恒网络专业从事APP开发、网站建设、网络营销等服务具有十多年的资深经验,我们技术娴熟、开发周期短、服务周到,值得信赖!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



