在南昌APP开发中,shared element transition(又称为hero transition)是material design中引入的另一新动画特效。 它适用于一种特殊场景:两个待切换视图显示同样一些元素。 这是一种常见的交互模式:点击一个元素,弹出新的视图显示元素明细。
对于两个展示相同元素的视图,其间的任何动画切换场景都可以使用shared element transition 来实现。图1中,右边的大图片和左边的小图片是同一张图。这张图就是个shared element。

图1 放大版照片视图
在Lollipop中,Android有办法实现activity或fragment间的动画切换。图2是动画过程中的一副截图,可大致看出实现效果。现在南昌APP制作开发公司小编就来带大家看一看如何把这种动画应用于activity。

图2 shared element的变换
实现activity间的动画切换涉及以下三个步骤:
1、打开activity transition;
2、为每个shared element视图设置transition名值;
3、启动带ActivityOptions(触发动画)的activity。
首先是打开activity transition。如果你的activity使用了AppCompat主题,这个步骤可以直接跳过。(AppCompat继承Material主题,会自动为你打开activity transition。)
在CriminalIntent的例子中,为了让目标activity拥有透明背景,我们使用了@android:style/ Theme.Translucent.NoTitleBar主题样式。这个主题没有继承Material主题,所以需要手工打开activity transition。有两种方式可以打开activity transition,先来看如何用代码打开它。
以代码的方式打开activity transition
@Override
public void onCreate(Bundle savedInstanceState) {
getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS);
super.onCreate(savedInstanceState);
...
}
另外一种方式是修改activity的样式,设置android:windowActivityTransitions属性值为 true。
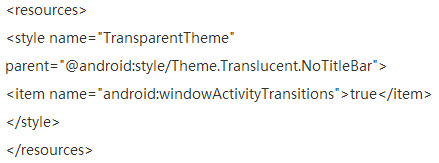
在样式里打开activity transition

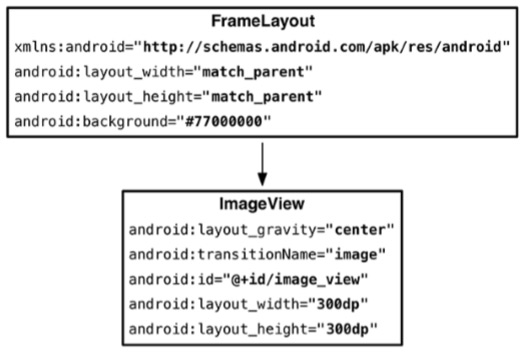
再来看如何为shared element视图设置transition名值。Android在API 21中为View引入了 transitionName属性。所以,可以在布局或代码中设置这个属性值。两种方式各有其适用的场景,具体问题具体分析。本例中,我们在布局XML文件里,将android:transitionName属性设 置为image,如图3所示。

图3 设置android:transitionName属性值为image
然后,再定义一个startWithTransition(...)静态方法,为视图设置transition名称,如下代码1所示。
定义startWithTransition(...)方法
public static void startWithTransition(Activity activity, Intent intent,
View sourceView) {
ViewCompat.setTransitionName(sourceView, "image");
ActivityOptionsCompat options = ActivityOptionsCompat
.makeSceneTransitionAnimation(activity, sourceView, "image");
activity.startActivity(intent, options.toBundle());
}
Android旧版本系统中,View视图没有setTransitionName(String)属性方法。所以,需要使用ViewCompat.setTransitionName(View, String)方法设置TransitionName。 在代码清单1中,作为三个步骤的后一步,我们使用ActivityOptions对象,让操作系统知道shared element是什么,以及使用哪个transitionName值。
当然,transition和shared element transition能做的远不止这些。例如,它们还可以用于fragment间的动画切换。这里就不多做说明了,想了解更多关于南昌APP开发方面的相关技术,欢迎访问百恒网络网站,更多相关专业技术知识与您分享,相信您一定会有收获!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



