前端开发工程师不仅需要跟网页设计师、后台工程师配合,完美还原设计图稿,编写兼容各大浏览器、加载速度快、用户体验好的页面。现在还需要跟SEO人员配合,调整页面的代码结构和标签。
一些成熟的平台,在开发初期没有考虑优化问题,所以做出来的页面,就算是效果很炫,功能很强,但是对搜索引擎非常的不友善。任何一个成熟的网站,后期页面都是动辄几百万的,到这个时候再来调整结构,既费时又费力,最怕的就是会影响到排名和收录。
所以说与其在后期碰到问题再来调整,还不如把问题解决在源头。
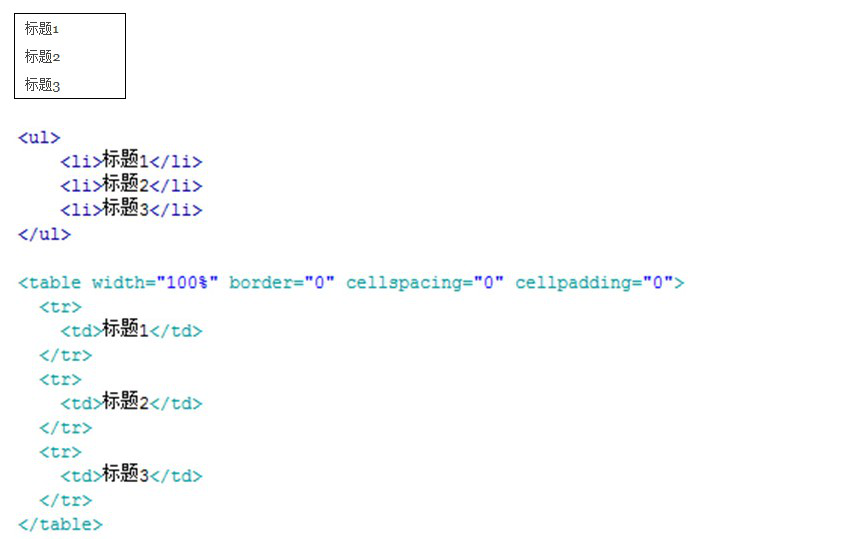
1、简化代码结构,更利于搜索引擎分析抓取有用内容:页面尽量采用div+css,当然,表格展现模式用table还是比div方便很多的;所有js、css采用外联方式,图片采用css精灵,减少请求次数。下图同样的内容,用div和talbe布局的代码比较,显而易见用div简便的多。

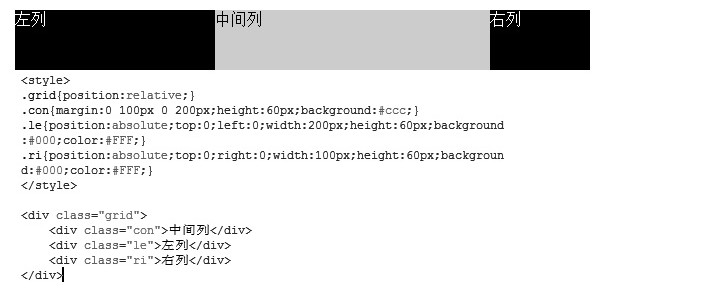
2、重要内容优先加载(第一个链接最好是网站主关键词,不刻意要求),可以用css来处理,索引一篇文章的长度也是有限制的,一定要把最重要的内容,优先展现给蜘蛛,这方面你可以通过查看一些比较大的网页快照来求证。

3、每个页面只出现一次h1标签,h2标签可以多次:h1权重很高,普遍认为仅次于title,一般logo、内容页文章标题,都放在h1里。(这里注意,内容页需要单独去掉logo的h1,只给内容页文章标题,详细可阅读在SEO优化中H标签在不同页面的使用方法)
4、图片一定要添加alt属性,title属性可根据用户体验适当添加:蜘蛛还不能完全识别图片上的内容,需要通过alt属性来辅助判断,如果是商品列表页,所有商品都加了alt和title的话,容易造成堆砌关键词,一般只添加alt属性。

5、图片大小声明:如果图片大小不做定义的话,页面需要重新渲染,就会影响到速度。
6、链接可根据实际需求添加title属性以及nofollow值:非特殊性链接,链接地址一定要写入href属性,有些前端开发人员为了省事,直接用div加个click事件当链接,在视觉上和使用上确实是实现了链接效果,但是做过SEO优化的人员都知道,蜘蛛目前对于js的支持很差,基本无法读取里面的链接地址。所以说用click事件是绝对不允许的,特别是一些重要的导航链接。

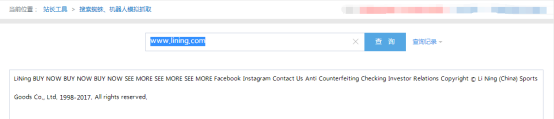
7、页面内容尽量不要做成flash、图片、视频,这些东西蜘蛛是抓不到的,就算是必须的,也要生成相应的静态页面。有很多企业站看着很炫,全站flash,老板看着是爽了,做SEO优化的人员就要抓狂了,全站没一个链接。(下图是通过模拟蜘蛛抓取获得的信息,在蜘蛛眼里李宁官网和shi一样。。。)

8、除首页外别的页面最好要加上面包屑型导航,导航结构一定要清晰。

9、做好404页面,一般会加首页链接及错误提示,并测试其返回状态码为404:1、用户体验友好,可以留住用户,不至于直接关闭页面;2、蜘蛛友好,可以返回抓取其他页面。

10、网站结构呈扁平状树形,目录结构不宜过深,每个页面离首页最多点击不超3次,过深不利于搜索引擎的抓取。(下图为2层,不可超过3层)

11、开启Gzip压缩,提高网页打开速度。
12、注释语句尽可能的删除。
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



