下面根据自己的一些经验从这三个方面展开来讲一下:
风格:
首先是风格,一般情况下风格在跟需求方沟通的时候就已经定好了大概的方向,同时我们可以问他要一些参考,进一步确认风格,还有种情况是需求方没有任何的要求,就说让你自己把握就好,那这个我觉得也是分两种情况,一种是需求方真的信任你,放手让做,还有种就是其实他自己也不知道要什么样的,只是想等你做出来以后看了再说,如果是这种情况不讲清楚的话很有可能就会面临重做的悲剧。第一种类型基本就不需要太操心,自己根据内容什么的来把握就好。第二种类型的话就需要引起注意了,我们可以自己找一些认为比较合适的参考让需求方来选择,然后根据他的选择和需求方确认风格,防止他后面说什么不要这种风格的,重做一版看看之类的。 那么怎么来分别是哪种类型的呢?我觉得吧一些经常合作的,是完全可以根据以往的经验的来判断他是属于哪种类型的,如果是第一次合作的我就会先直接判定为第二种类型,也就是他自己也不知道要什么样的,以后再根据他的表现重新分类好了。
下面我就按照我们这边的风格风向标来举一些例子:
1、时尚风

2、复古风

3、清新风

4、炫酷风

5、简约风

排版:
然后是排版,所谓排版,即将文字、图片、图形等可视化信息元素在版面布局上调整位置、大小,使版面达到美观的视觉效果。之前在网上看到过一篇关于ppt排版六原则(对齐,聚拢,重复,对比,强调,留白)的文章,我觉得这个在Banner的设计中也是同样适用。这里我把这些原则稍微修改了下,更加适用于Banner的设计。
1、对齐原则
相关的内容要对齐,方便用户视线快速移动,一眼看到最重要的信息。
2、聚拢原则
将内容分成几个区域,相关内容都聚在一个区域中。
3、留白原则
千万不要把Banner排得密密麻麻,要留出一定的空间,这样既减少了Banner的压迫感,又可以引导读者视线,突出重点内容。
4、降噪原则
颜色过多、字体过多、图形过繁,都是分散读者注意力的”噪音”。
5、重复原则
排版时,要注意整个设计的一致性和连贯性,避免出现不同类型的视觉元素。
6、对比原则
加大不同元素的视觉差异,这样既增加了Banner的活泼,又突出了视觉重点,方便用户一眼浏览到重要的信息。
下面我讲下比较常规的版式,主要是大方向的,时间紧的时候可以选择一种拿来直接套用,这里我根据以往的经验大致分了6类:


配色:
最后是配色,色彩是由色相、明度和纯度构成的。色相即颜色的相貌,用于区分各类颜色,如红色,黄色,绿色,蓝色等;明度即颜色的明暗和深浅,或者说颜色含量里白色的多少;纯度即色彩的饱和鲜艳程度。每种色彩都会因为色相,明度,纯度的不同,表现出不同的色彩感,色彩是有情感的,不同的配色会带给人完全不同的心里感受。所以当你在做Banner的时候 就要考虑你想要表达什么样的情感,想让用户看的时候有什么样的感受,你所表达的情感是不是符合主题内容,基于这些出发点再来做Banner的配色就更加的 有目的性了。
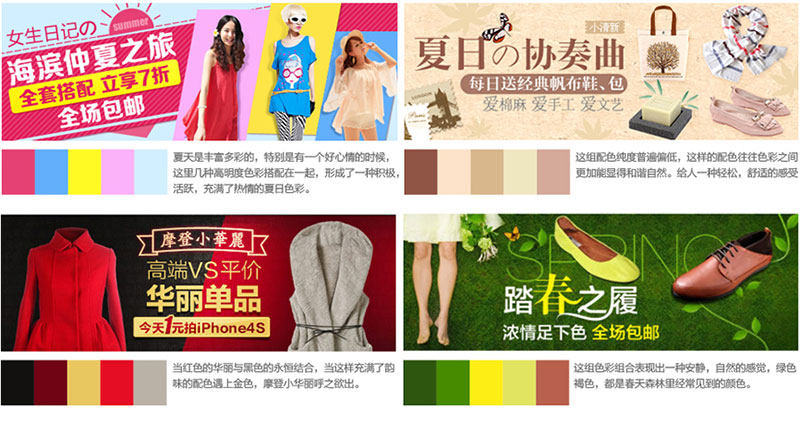
下面来看几组Banner,我提取了的一些颜色做了色组,并且配有一些文字的说明:

 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



